city-picker的使用:html
1. 下载city-picker,解压之后

2.将下面这个文件复制到项目当中

3.导入一下三个js文件到页面,同时还要引入css样式(xxx.html)
<script src="/path/to/jquery.js"></script><!-- jQuery is required --> <script src="/path/to/city-picker.data.js"></script> <script src="/path/to/city-picker.js"></script> <link rel="stylesheet" type="text/css" href="../css/city-picker.css"/>
4.在body标签中写一个div,并在input框中加入属性data-toggle=”city-picker”
<div style="position: relative;"><!-- container --> <input readonly type="text" data-toggle="city-picker"> </div>
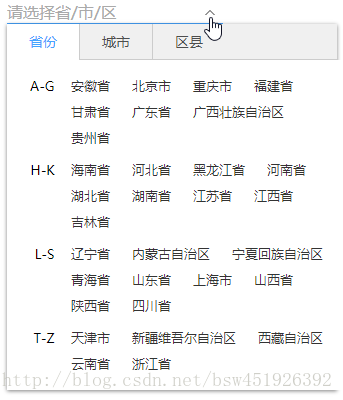
打开页面既有以下效果

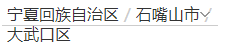
注意,以上代码有个问题,如果选择的省市区长度过长,会出现下列情况

解决方案:在input框上添加一个size属性
<input type="text" data-toggle="city-picker" size="70">
city-picker的使用:json
前三步与之前相同
4.在body标签中写一个div,不需要在input框中加入属性data-toggle=”city-picker”
<div style="position: relative;"><!-- container --> <input id="city-picker1" readonly type="text"> </div>
5.在body标签中写一个script
<script type="text/javascript">
// #后写的是input框中的id的值
$("#city-picker1").citypicker();
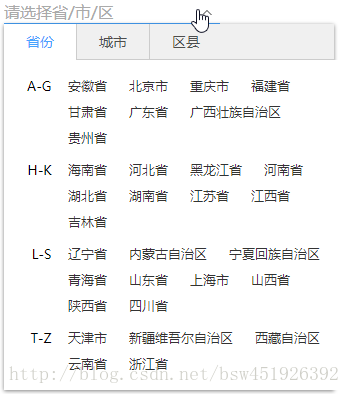
</script>出现以下效果

清除city-picker
在原有的基础上添加一个按钮框
<div style="position: relative;"><!-- container --> <input id="city-picker1" readonly type="text"> <input id="reset" type="button" value="重置"/> </div>
在script中写如下代码
<script type="text/javascript">
// 入口函数,在页面加载完毕后加载,不然无法通过#xxx获取对应的元素
$(function(){
$("#city-picker1").citypicker();
// 获取按钮框,并绑定点击事件,点击时触发
$("#reset").click(function() {
// 获取输入框,并在点击按钮后清空输入框中内容
$("#city-picker1").citypicker("reset");
});
});
</script>
对city-picker进行赋值
注意:在执行赋值之前,必须执行reset和destroy操作
<div style="position: relative;"><!-- container -->
<input id="city-picker1" readonly type="text">
<input id="set" type="button" value="赋值"/>
</div>
<script type="text/javascript">
$(function(){
$("#city-picker1").citypicker();
$("#set").click(function() {
$("#city-picker1").citypicker("reset");
$("#city-picker1").citypicker("destroy");
$("#city-picker1").citypicker({
province: '江苏省',
city: '常州市',
district: '溧阳市'
});
});
});
</script>
